Hiding navigation bar of your blog is very easy. You need to copy and paste the following hack code snippet in the template
/* CSS to hid navigation bar */
#navbar
{
height:0px;
visibility:hidden;
display:none
}
Follow these easy steps to paste the above code
- Log in to your blogger account and select the Layout of the blog which you want to modify
- Select the tab page Template and then click on Edit HTML
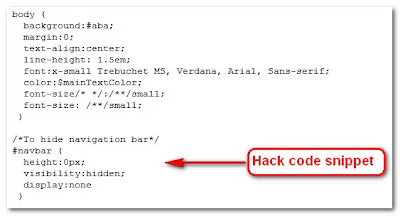
- Search for the text body { in your template HTML code and paste the hack code snippet after the end of body { ... } element.
- That's all. From now onwards your blog will not display navigation bar.
This is how your template HTML code should look after pasting the hack code snippet

11 Comments:
nice work! this hack is enough to switch 100% to the new blogger !!
Thanks Journeyist
thanks!
i did some further digging and found something even better.
take a look here
how to hide remove blogger nav bar
it works for me at least
I checked the above link. But nothing much information in the link!!
that's a fantastic hack! great job!
thanks a lot!
Hari, you are welcome.
Thanks...this will be very helpful. Would you happen to know how to disable View Source Code in from the main menu in all browser windows for blogger? I was able to figure out how to disable right click. My work can be easily stollen from the view source if others know where to find my art work.
Thanks a lot.. it helped..
HEY GOPINATH YOU ARE REALLY CLEVER THANKS A LOT THANKS A LOT ... AND I LOVE YOUR BLOG FROM THE CORE OF MY HEART :)
Its a nice trick.Thanks a lot.
nice and short. sweet and simple. thanks!! :)
Post a Comment